Ça y est ! Vous venez d’acheter votre licence Divi et vous avez hâte d’en découdre. Mais par où commencer ? Je vous propose de faire vos premières gammes avec ce tutoriel qui vous explique en détail comment créer votre première page avec Divi.
Ce tutoriel regroupe de nombreuses notions essentielles : section, ligne, colonne, module, paramètres d’un module, style de texte etc… C’est donc un excellent moyen de faire un tour du propriétaire avant d’aller plus loin.
Voilà à quoi devrait ressembler votre page à la fin de ce tutoriel. Allons-y pas à pas.
Table des matières
Étape 0 : Installer Divi (si ce n’est pas déjà fait)
⚠️ SI vous êtes sur Mac, il se peut que le fichier compressé Divi.zip soit automatiquement décompressé quand vous le téléchargez. Dans ce cas, faites un clic droit sur le dossier Divi et choisissez « Compresser ».
✓ Dans la colonne de gauche de votre Tableau de bord WordPress, allez dans Apparence > Thème puis cliquez sur « Ajouter un thème » en haut de la page puis une nouvelle fois sur « Téléverser un thème » > Choisir un fichier > et vous indiquez le fichier « Divi.zip » (sans le décompresser) puis vous finissez en cliquant sur « Installez maintenant ».
Une fois l’installation terminée, cliquez sur « activer » pour utiliser le thème.
Étape 1 : créer une nouvelle page
✔︎ Connectez-vous au tableau de bord de WordPress
✔︎ Dans la colonne de gauche : Pages > Ajouter
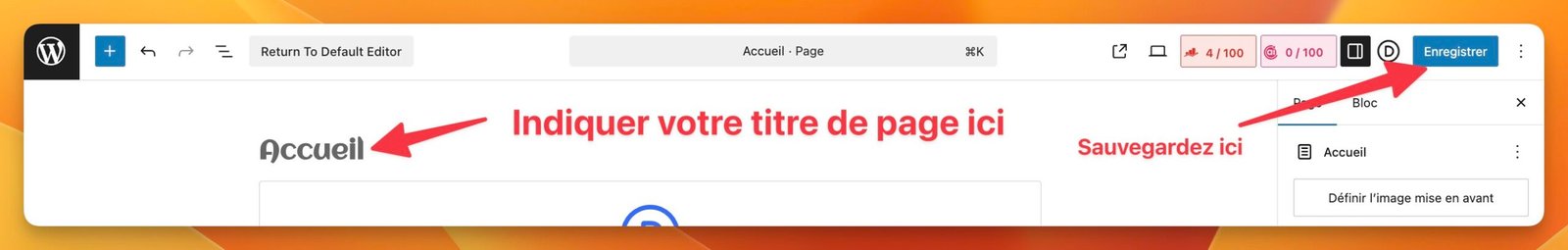
✔︎ Renseignez un titre pour votre page et cliquez sur le bouton Publier à droite (2 fois si nécessaire)
✔︎ Cliquer sur « Utiliser le Divi builder » > puis sur « Construire à partir de 0 »
💡 si une fenêtre s’affiche vous proposant une visite guidée de Divi, fermez-là.
Par défaut, Divi créé automatiquement une première Section délimitée par une zone bleue. Une section est un conteneur dans lequel vous allez pouvoir insérer des lignes et des modules. Une page se constitue ainsi de plusieurs sections qui contiennent chacune une ou plusieurs lignes. Chaque ligne contient à son tour un ou plusieurs modules.
Etape 2 : ajouter un titre de page dans une section pleine page
✔︎ Ajouter d’abord une ligne en cliquant sur le bouton [+] vert et en choisissant une ligne d’une colonne
✔︎ Puis cliquez sur le (+) gris pour ajouter un module texte (la liste propose un grand nombre de modules. Le module Texte se trouve en bas de liste)
✔︎ Une fenêtre de paramètres s’affiche automatiquement. Dans le champs Corps, ajouter votre titre
💡 Pour info, vous pouvez revenir éditer n’importe quel module (encadré gris), ligne (encadré vert) ou section (encadré bleu) en passant la souris sur le module puis en cliquant sur la roue crantée pour ouvrir ses paramètres.
💡 Astuce : un Heading est un formatage qui permet de marquer du texte et de le signaler comme étant un titre. Ainsi si demain vous souhaitez modifier l’apparence de tous vos titres d’un coup sur l’ensemble de votre site, vous pourrez le faire en une seule fois, pratique ! Un heading 1 est un titre de premier niveau (titre de page) et un heading 2 est un sous-titre de second niveau etc…
✔︎ Changer le style du texte de paragraphe en titre (Heading 1) en utilisant le sélecteur nommé « Paragraph ». Ceci a pour effet de transformer le simple texte de paragraphe en titre de niveau 1 (H1).
✔︎ Ouvrir l’onglet « Style »
✔︎ Choisir le groupe d’options « texte de sous-titre »
✔︎ Passer le titre en majuscules, le centrer, augmenter la taille de la police à 40 px
✔︎ Sauvegarder en cliquant sur le bouton vert en bas à droite de la fenêtre de paramètres.
Etape 3 : ajouter une couleur de fond et un séparateur
✔︎ Ouvrir les paramètres de section (roue crantée dans la zone bleue en haut à gauche de l’écran)
✔︎ Dérouler le groupe des paramètres de Fond, cliquer sur le pot de peinture puis sur le [+] et choisir une couleur de votre préférence comme indiqué ci-dessous.
✔︎ Ouvrir l’onglet « Style », dérouler les préférences de « Séparateur », cliquer sur l’onglet « Bas » et choisir un séparateur de votre choix.
Un séparateur permet de créer une transition esthétique entre deux sections. Il n’est pas obligatoire d’en ajouter un, c’est un outil purement graphique. Il faut avouer que le rendu est agréable à regarder donc pourquoi s’en priver. Ici, j’ai opté pour un séparateur constitué de vagues. Il en existe plusieurs sortes différentes, Divi en propose de nombreux par défaut. Il est possible d’en positionner en haut de section ou en bas de section comme c’est le cas ici.
✔︎ Ouvrir le menu Espacement, lier la marge interne haute et basse en cliquant sur le petit chainon et appliquer une marge de 200 px, cliquer sur le coche verte pour sauvegarder.
Attention : il existe deux types de marges : interne et externe. La marge interne ajoute un espace à l’intérieur de la section (ou de la ligne ou du module). SI le fond est bleu comme ici, il sera donc agrandi et restera bleu. La marge externe se situe en dehors de l’élément (ici notre section), et donc cette marge sera blanche.
Etape 4 : Editer le module de texte
✔︎ Ouvrir les Paramètres du module texte du titre en cliquant sur la roue crantée grise
✔︎ Ouvrir l’onglet Style et aller dans « Texte sous-titre » ou « Texte d’en-tête » (l’appellation peut varier)
✔︎ Modifier le style du titre en choisissant un titre en gras, une couleur blanche et une hauteur de ligne de 1.4 em, valider en cliquant sur le bouton vert en bas à droite
Etape 5 : Ajouter une nouvelle section contenant une ligne de 3 colonnes
Nous allons maintenant ajouter une nouvelle section en dessous de la première déjà créée.
✔︎ Cliquer sur le [+] bleu en bas de page pour ajouter une nouvelle section
✔︎ Insérer dans cette nouvelle section une ligne composée de 3 colonnes

✔︎ Dérouler les paramètres « Image et icône », activer le sélecteur « Utiliser les icônes » et choisir une icône à votre goût
Vous allez le constater, Divi ne dispose pas d’une traduction française de première qualité. Certains modules ou options sont étrangement nommés. Ainsi notre module « Résumé » (Blurb en anglais) s’appelle ainsi car il regroupe en fait plusieurs modules en un (une image, un titre et un texte) pour gagner du temps lors de la construction de la page.
✔︎ Ouvrir l’onglet Style > Image et icône > changer la couleur
✔︎ Aller dans Titre > changer le style du titre
✔︎ Aller dans texte > changer le style du texte
✔︎ Sauvegarder
Etape 6 : dupliquer le module
✔︎ Faire un clic droit sur le module Résumé et choisir « Copie module »
✔︎ Faire un clic droit sur les [+] gris situés à se droite puis coller le module une fois dans chaque colonne
✔︎ Reproduire les étapes précédentes pour modifier chaque module que vous venez de copier-coller
✔︎ Sauvegardez votre travail et publiez-le sur le net en cliquant sur les 3 petits points violets en bas de page puis sur le bouton vert « Sauvegarder »
✔︎ Cliquez sur Quitter le Visual Builder en haut de page pour visualiser votre création
Bravo, vous venez de créer votre première page avec Divi ! Vous le constatez le processus est assez souple pour réaliser toutes les modifications possibles. Divi regorge d’options plus ou moins complexes pour des rendus visuels d’une grande profondeur.
je ferais un tutoriel plus avancé très bientôt pour vous permettre d’aller plus loin avec cet outil qui repousse les limites de WordPress.